Lets remove the bottom bar/ bottom footer in DIVI with a few lines of CSS. There have been times when I have created my own bottom bar using DIVI’s text (and other) module and making it global. Then I include that on all the pages I want to. It just gives me a little bit more flexibility and options on what I want to add in the footer.
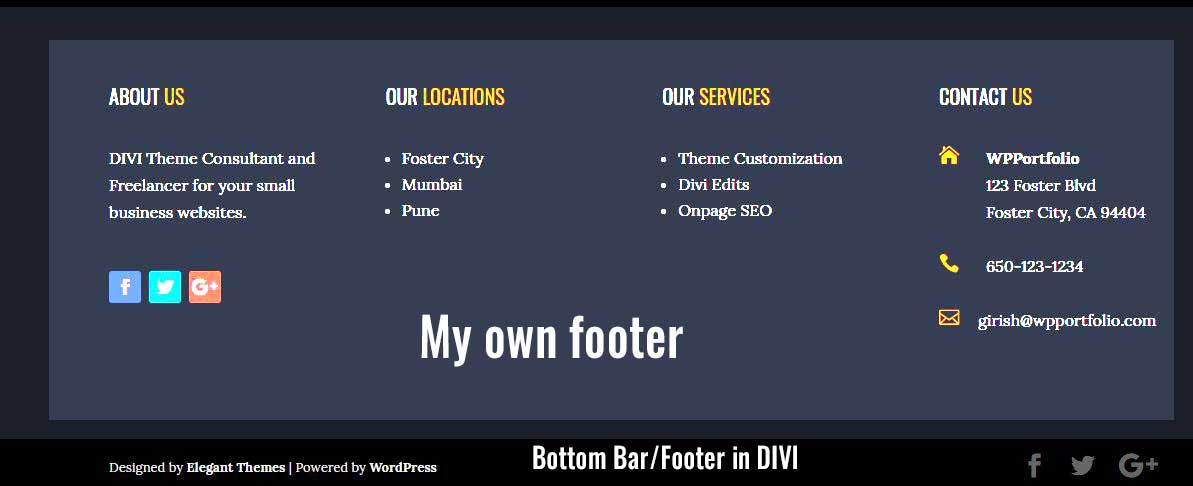
In the image below I have added my own footer with the elements that I want for the footer. The image also shows the bottom bar/ bottom footer that is standard in all DIVI themes.

Bottom Bar/Bottom Footer in DIVI
CSS to Remove the Bottom Bar/Bottom Footer in DIVI
/* Remove bottom footer from divi */
#footer-bottom {
display:none;
}
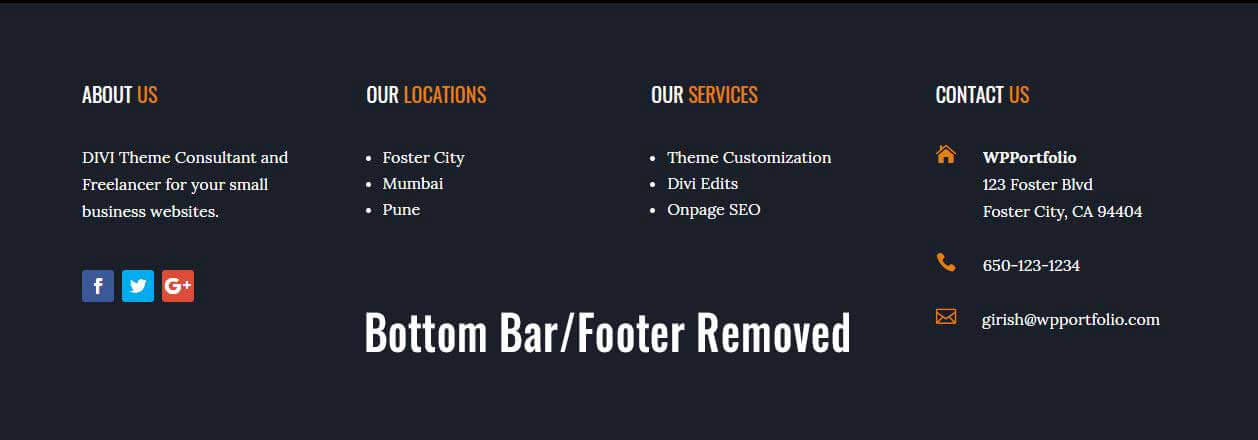
This will remove the bottom footer as shown below.

Bottom Bar/Bottom Footer removed in DIVI
I hope you like this easy tip. If you do use it on your website, leave me a comment. For more such tips and tricks on WordPress and DIVI, do check out my DIVI Blog.
4 Comments
Submit a Comment
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

Thanks! This is the exact code I needed.
Glad it worked for you.
it just greys out when used though could you check on this
Hi Chris, Do you have a website where you are having an issue.?. I have tried this on my staging and it seems to be working fine.