If you are using the DIVI Theme, you have an option of adding the Back TO Top Button on your website. It is highly recommended for pages that have a lot of content. Not sure, Change Color of Back to Top Button in DIVI for it ? you can read it here. In this tutorial we will learn how to remove or hide the Back To Top Button on mobile devices, with a few lines of CSS.
Once you add the back to top button it will show up on your desktop and mobile devices as shown below.
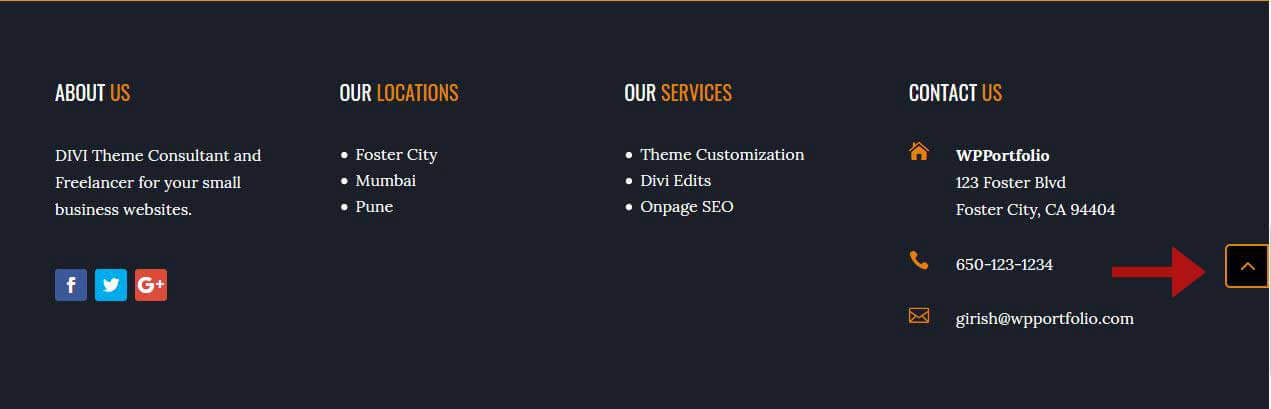
Desktop:

Back to Top Button on Desktop – DIVI
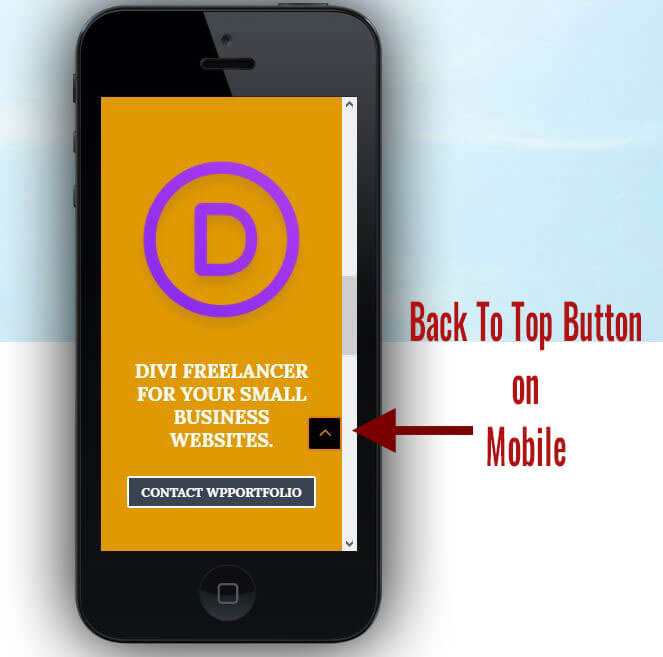
Mobile:

Back to Top Button on Mobile – DIVI
CSS to Remove or Hide the Back To Top Button on Mobile.
To add the CSS, head over to your style.css in your child theme and paste the following CSS.
Alternatively you can also go to DIVI -> Theme Options and paste the CSS in the Custom CSS box.
/* CSS to hide the Back To Top Button on mobile*/
@media only screen and ( max-width: 786px ) {
.et_pb_scroll_top{
display:none !important;
}
}
This will remove the Back To Top Button from your Mobile View as shown below. The CSS will hide the Back To Top button when you are on a device which has a screen size smaller than the media query value.(786px)

Remove Back to Top Button on Mobile
Liked this tip? Do leave me a comment and make sure you read my other TIP’s on my DIVI BLOG.
Related Posts –
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments