Today we will see how to add a background image to the DIVI footer bar or bottom bar. You can change the colors of the DIVI Bottom Bar using the Theme Customizer Options, but cannot add an image using the Theme Customizer.
Settings in the DIVI THEME CUSTOMIZER
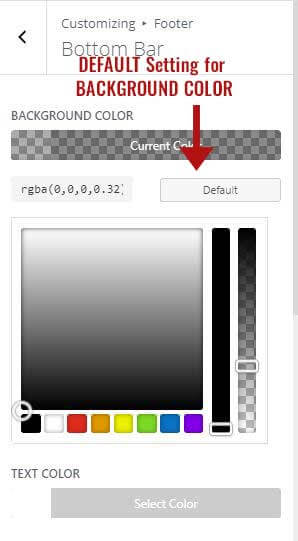
Make sure you have the background color set to default before adding the CSS. To do this navigate to
DIVI –-> Theme Customizer –-> Footer –-> Bottom Bar –> BACKGROUND COLOR and pick “default”
I have chosen a color of WHITE for the text color. This can be selected by navigating to
DIVI –> Theme Customizer –-> Footer –-> Bottom Bar –> TEXT COLOR
Choose the color for your text, so that it contrasts well with the background image. Use a dark color text if the background image is light in color. I have chosen white as my background image is dark in this example. Make sure you adjust the colors for the social icons also in the Theme Customizer.
The SOCIAL ICONS colors can be adjusted by navigating to
DIVI –> Theme Customizer –-> Footer –-> Bottom Bar –> SOCIAL ICON COLOR

Default setting for bottom bar
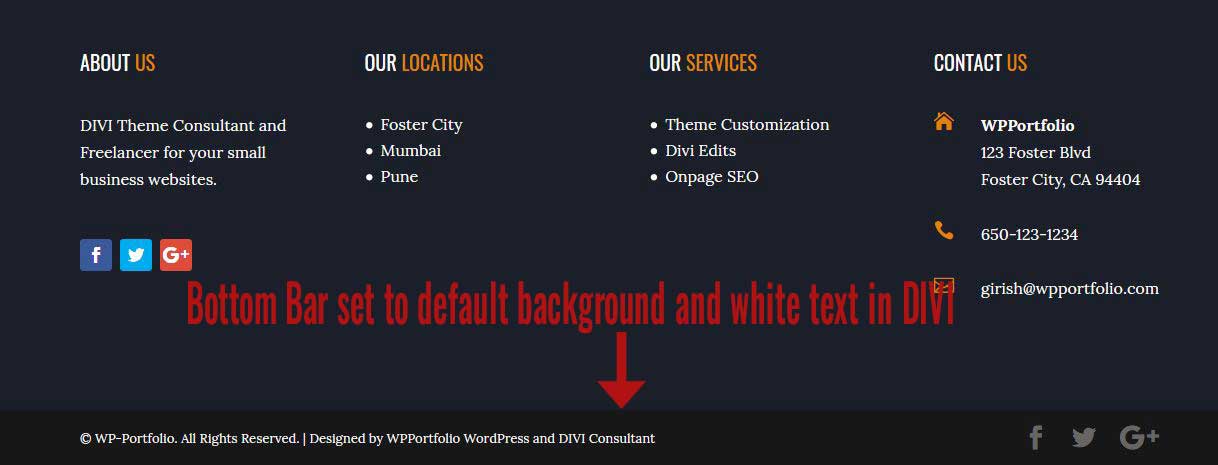
Here is what the current bottom bar looks like with these settings.

Footer color set to default DIVI
CSS to add the Background Image on DIVI footer
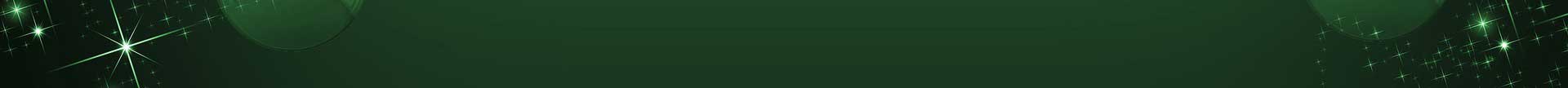
First of all make sure you upload the image you want for your background in your media library. I have used an attribution free picture from the site pixabay. I have also sized the image to a 1920px by 108px using photoshop.
Once the image is uploaded to the media library, find the URL of the image. You will need that in the CSS that we write.
My background image looks like this The URL was https://wpportfolio.com/staging/wp-content/uploads/2019/10/footer-background.jpg
The URL was https://wpportfolio.com/staging/wp-content/uploads/2019/10/footer-background.jpg
CSS
To add the CSS, head over to your style.css in your child theme and paste the following CSS.
Alternatively you can also go to DIVI -> Theme Options and paste the CSS in the Custom CSS box.
/* Add background image to the bottom footer */
#main-footer {
background: url(“https://wpportfolio.com/staging/wp-content/uploads/2019/10/footer-background.jpg”) !important;
background-repeat: no-repeat !important;
background-size: cover !important;
}
Make sure you replace the background URL to the url of your image.
Here is what the footer looks like after applying the above CSS.

Background changed to image in footer – DIVI
I hope you like this tip and if you do use it on your website, do leave me a comment. Also for more such tips make sure you check out my DIVI TIPS on my blog.
Picture courtesy – Pixabay.
Image used for background.: https://pixabay.com/illustrations/banner-header-logo-header-1631295/
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

0 Comments