By default when you click on the hamburger menu on mobile or tablet devices, you will find a blue border in DIVI. This blue border is right below the hamburger icon and above the mobile menu items.
Do you want to change the top border color of the mobile menu for your DIVI website to match the branding of your site.?
Add the following CSS code to your theme and change the color to match your website colors. You can add the CSS either to your style.css in your child theme OR go to the DIVI – Theme Options on your dashboard. In the General Tab, scroll down to the “Custom CSS” text area and add the CSS shown below the images.
I have set the top border to a shade of yellow (#d9b310) in the example below, to match my website colors. Replace the (#d9b310) in the code to the color of your choice to match the branding of your website.
Here is what it looks like when viewing my site on mobile. The images and CSS below show the default blue border out of the box, changing the border color and how to remove the border.

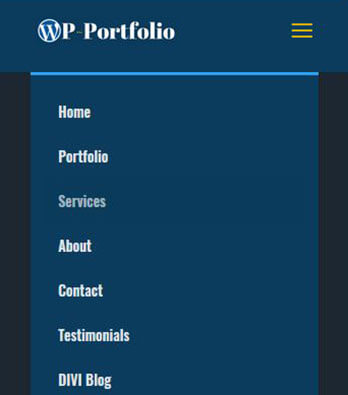
Default Blue Line Border in DIVI
This the default blue border that will be shown on mobile and tablets under the hamburger menu.

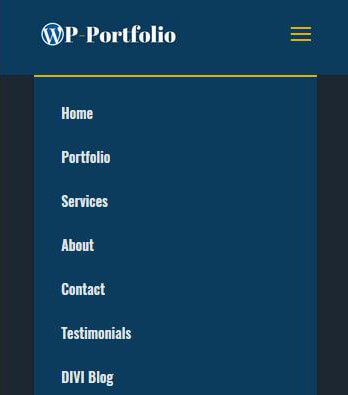
Top Mobile Menu Border Divi
/* Change the mobile menu top border */
.et_mobile_menu {
border-top: 2px solid #d9b310!important;
}

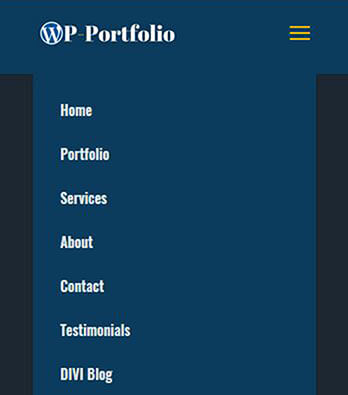
Remove Top Border Mobile Menu
/* Remove the mobile menu top border */
.et_mobile_menu {
border-top: none !important;
}
Related Posts –
1 Comment
Submit a Comment
I would love to hear about how I can help you with your business website. I have a Masters in Computer Science from Pace University, New York. Having worked in the software industry for many years, I am now freelancing and have specialized in using the DIVI theme from Elegant Themes, since the past eight years. Do have a look at my portfolio to view my other completed projects. Feel free to contact me and I will get back to you immediately.

I would like to delete the line in the desktop view. May I know how the code will be?